Cutting-Edge Technologies in Software Development: Pros & Cons

Cutting-edge technologies are reshaping our lives in various ways. From AI (artificial intelligence) to quantum computing to advanced robotics, advanced technologies are revolutionizing our lives and work. They are enhancing our productivity & efficiency and bringing innovation. Like every coin has two sides, these cutting-edge technologies might pose considerable challenges. This post discusses the advantages and disadvantages of cutting-edge technologies in software development. Before we jump into its pros and cons, let us learn what cutting-edge technology is. What is Cutting-edge Technology? Cutting-edge or advanced technology is the latest technical practice or tool that has yet to reach mainstream use. It pushes the boundaries of what is currently possible. Generally, we characterize this technology by its complexity and potential. Some technologies that are considered state-of-the-art in 2024 are as per below. Natural Language Processing (NLP) Machine learning and AI-enabled software pieces fall into this category. NLP has been designed to understand text input like humans. Web developers use Natural Language Processing for text data classification and analysis. In short, NLP helps developers to conclude a variety of datasets. It enables them to create applications that can reply intelligently to text inputs. Artificial Intelligence (AI) AI helps web developers by providing them with robust algorithms and automation. It supports test codes to find and solve errors. Artificial intelligence can generate codes. Therefore, it improves the productivity of human web coders. BlockChain Technology Blockchain is a decentralized ledger technology. It ensures security and data integrity through cryptographic principles. Primarily, individuals use this technology in cryptocurrencies like Bitcoin. Nevertheless, it also has broader applications in software development. For instance, platforms like Ethereum employ blockchain to execute smart contracts. Besides this, it has a significant role in supply chain management. CI/CD (Continuous Integration/Continuous Deployment) DevOps combines software development and IT operation to minimize the development lifecycle and deliver premium software continuously. CI/CD automates software testing and supports scalability and repeatability. Low-Code Low code is one of the revolutionary improvements in software development in recent years. It allows developers to develop applications comparatively faster than conventional coding approaches. Microservices Microservices is a renowned approach in software development that allows developers to build and deploy applications more efficiently and flexibly. Besides this, these services support agility and continuous deployment, easy maintenance, and technology diversity. Advantages and Disadvantages of Cutting-Edge Technologies in Software Development Advantages Improved Productivity & Efficiency When you leverage cutting-edge technology, it enhances your overall productivity and efficiency. Modern web development tools help users automate repetitive jobs. Since they streamline workflows, it minimizes the time required to develop, test, and deploy applications. For example, AI-enabled code generation tools help users write codes and find errors. Consequently, it makes the development process fast. Competitive Edge Accessing cutting-edge solutions helps you get an edge over your competitors. When you opt for modern advancements, it sets you apart from your competitors. This uniqueness entices more customers to your business. Cost Saving Although initial investment in cutting-edge technologies is high, it is cost-saving in the long run. Cutting-edge tools automate various processes and minimize the need for manual intervention. It automatically lowers the labor cost. Nowadays, individuals do not need to have expensive hardware systems. They can opt for modern cloud-based solutions. Improved User Experience State-of-the-art technologies help you improve the user experience of your web applications. For instance, ML and AI offer personalized recommendations and analysis. Based on the information, developers can create more responsive software. Scalability One of the significant advantages of cutting-edge technologies is that you can scale them as per your requirements. Technology like Cloud computing is easy to scale, thanks to their flexible infrastructure. With cutting-edge technologies, users can deploy updates and new features without downtime. Disadvantages High Initial Cost Implementing modern technologies needs substantial initial investment. Buying new tools and giving training to staff requires a certain amount of budget. Integration Challenges Integrating cutting-edge technologies into existing systems is a complex job. Therefore, you will need to seek the help of a professional. Sometimes, existing systems are not compatible with new tools. Security Management Managing the security of technologies requires constant vigilance and expertise. Not Future Proof While cutting-edge technologies get upgraded with time, there is no assurance of how long they will last. Should I Use Cutting-Edge Technologies for Web Development? Since the digital landscape is rapidly evolving, staying ahead of the curve is necessary. Embracing state-of-the-art technologies in software development offers substantial advantages. If you want to get a competitive edge and drive innovation in your business, these technologies can help you. It will help you create, maintain, or enhance your online presence effortlessly. If you are struggling to create and manage your online presence, seek my assistance. I offer professional web consulting services. If you want your development teams to meet deadlines on time with proficiency and take advantage of cutting-edge technologies, don’t hesitate to contact me. I have an in-depth understanding of the latest web development technologies and can assess your existing system and look for areas where cutting-edge technologies can be most beneficial. With me, you can rest assured about the seamless integration of the latest technologies into your current system. Contact me now to learn how my technology consulting services can transform your business operations.
Winglang: A Quick Guide to its Features

As the growth of cloud infrastructure is on the rise, an advanced programming language is required to meet its requirements. Winglang is an innovative programming language designed particularly for cloud-native development. The company claims that it is the first AI-based programming language for the cloud. It allows web developers to write codes having infrastructure and runtime code. Developers can use Winglang to write cloud code using higher-level abstractions. Consequently, it minimizes cognitive load and ensures quick testing by cutting iteration times. Let us learn more about this web programming language for the cloud. Overview of Winglang Winglang is an open-source programming language designed by Wing Cloud. Wing Cloud company is the cloud company that makes abstract clouds. Introduced in 2022, Winglang makes cloud development straightforward and faster. This coding language offers syntax and structure that help developers write code more efficiently. The programming language comes with a wide range of advanced features. For instance, it supports real-time collaboration and parallel processing. Moreover, it also allows AI-assisted code generation. Winglang is gaining popularity for facilitating communication between human developers and AI systems. The platform has a well-defined interface that ensures smooth data exchange and interaction. Its AI system assists developers in coding, debugging, and optimization. What Improvements Can You Experience with Winglang? Improved Iteration Speed You cannot neglect the importance of speed in modern cloud development. Fortunately, Winglang excels in the area. Since it provides developers with an integrated environment, they relish quick prototyping and testing. Web developers can implement changes and run tests in no time. It enables them to iterate on their designs at an extraordinary pace. The AI-powered Wing Cloud automates testing and provides real-time error checking. In addition to this, developers also get intelligent code suggestions. Unified Approach Winglang features a unified programming model for both cloud infrastructure and application logic. Users can realize this dual approach throughout different execution phases. These are preflight and inflight. Preflight manages the infrastructure definitions while compiling and generating configuration files. On the contrary, Inflight is accountable for managing runtime code execution within cloud computing platforms. Better Collaboration Winglang supports a wide range of real-time collaboration tools. Real-time code sharing and collaborative editing facilitate teamwork among web developers. Moreover, the cooperation of AI and humans manages routine tasks perfectly. It gives developers more time to focus on creative and complex aspects of web development. Low Cognitive Load Wing combines multiple frameworks into one single platform. It naturally minimizes the load on the developers to manage multiple systems. Therefore, they can concentrate on other problems. Quick Development & Testing Deploying and testing cloud applications can take up to several minutes. Thankfully, Winglang has a wide range of tools for web developers that make web development and testing relatively easy. Users get all the crucial tools for coding, debugging, and testing within the platform. Wing supports CI/CD that lets developers test codes on the go. They can test and validate code changes continuously. Winglang’s artificial intelligence identifies patterns and predicts potential issues. It assists developers to make robust and reliable applications. Other key features of Winglang include: Immediate local simulation for debugging and visualizing. Web developers can test their cloud applications without creating cloud mocks. Users get distributed computing and cloud services as first-class language primitives. Winglang complies with JavaScript, Terraform & Cloudformation. The platform is designed to scale smoothly, making it suitable for small and complex projects. Winglang offers flexible frameworks that adapt to different development requirements and environments. The platform is user-friendly and interoperates conveniently with existing stacks and tools. Wing provides you with a cloud library containing different cloud resources. It also offers a compiler plugin, helping users maintain control over infrastructure definitions. Conclusion All-in-all, we can say that Winglang is transforming cloud development. Developers can now build distributed systems that leverage cloud power without worrying about the underlying infrastructure. Winglang integrates humans and AI seamlessly and helps users create advanced cloud applications efficiently. By improving iteration speed and minimizing cognitive load, Winglang is taking cloud development to the next level. Though the platform still has a long way to go, it is shaping the future of software development undoubtedly.
Fractional CTO: Exploring Their Roles in Modern Businesses

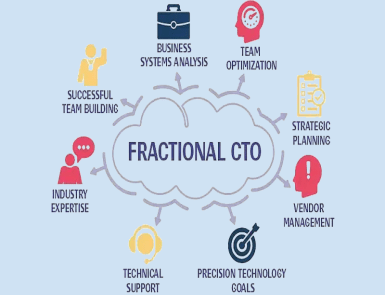
Today, you cannot imagine a business to succeed without the help of technology. Artificial intelligence (AI), Machine learning, and the Internet of Things (IoT) are transforming almost every industry. Businesses need a chief technology officer (CTO) to manage these cutting-edge technologies. These professionals develop, implement, and manage technology systems for organizations. Unfortunately, small and medium-sized companies can’t afford the hefty expenses of CTOs. This is the scenario where a fractional CTO comes into play. They are part-time executives who offer high-level technology leadership similar to a CTO. Let us get to know more about Fraction CTO. Fractional CTO Definition Like the CTO, a fractional chief technology officer is a senior executive who offers technological expertise to businesses. They do this job part-time or on a contractual basis. SMBs and startups that need proficient technological oversight without hiring a full-time officer can go for a fractional CTO. A fractional CTO creates a technology roadmap and manages IT projects. Generally, the job involves the supervision of software developments and the implementation of cybersecurity measures. Additionally, a fractional CTO ensures that the IT policies of the company perfectly align with the business goals. Advantages of Hiring a Fractional CTO Affordable Expertise One of the primary advantages of hiring a fractional CTO is that you get the expertise and experience of a CTO without paying a full-time salary. As a fractional CTO works part-time, businesses pay for the relevant hours. You Get Technical Leadership A fractional CTO mentors your in-house technical team and provides them with the required guidance for developing effective business methodologies. Since they have years of experience, fractional CTOs deliver appropriate strategic insights. They supervise the architecture and development of technology solutions. Furthermore, they allocate resources evenly to balance the workload. Besides this, they ensure that all the technology systems are working appropriately. Flexibility Hiring a fractional CTO gives you adequate flexibility. You can engage with the CTO as required. Depending on your budget and requirements, you can determine the working hours for your Fractional CTO officer. Risk Mitigation Fractional CTOs evaluate the existing technological infrastructure of your organization and look for potential vulnerabilities. They ensure that technology adapts to changing market conditions. Additionally, they implement security frameworks to protect data from breaches and other cyber threats. A fractional CTO officer is also responsible for conducting security audits and complying with required industry regulations and standards. Quick Digital Transformation With fractional CTO, you can fast-track your digital transformation. Their expertise and experience can shorten the learning process of your team. Furthermore, they can speed up the development and implementation of technology strategies. Fresh Perspective When you bring in an external professional to your team, you get a unique perspective on your strategies. They can provide you with unbiased insights into your industry. Furthermore, they can guide you about improvements your internal team can focus on. Who Should Consider Hiring a Fractional CTO? Startups and SMEs (Small to Medium-sized companies) can benefit from fractional CTOs. Since technology is constantly evolving, small companies have to face many technological challenges. The primary obstacles hindering the success of SMEs are incompetent teams and inadequate resources. Fortunately, fractional CTOs can help them overcome these concerns. Let us explore scenarios in which fractional CTOs can be beneficial. Startups and SMBs looking for strategic technological guidance can benefit from a fractional CTO. Companies with limited resources can hire a part-time CTO and relish top-tier technical leadership. Companies undergoing transitional phases like acquisitions and merges can significantly gain from a fractional CTO. These experienced professionals can take care of their technical aspects during this period. Moreover, firms that observe rapid growth can seek the assistance of an interim chief technical officer. Hiring a fractional CTO can also help the company run a project that needs guidance and insights from a seasoned IT professional. Whether you need to set up an IT system or upgrade the existing one, on-demand chief technology can give you full support. A fractional CTO can also help non-IT companies leverage the technology to enhance the efficiency of their operations. Businesses operating across different geographical locations can hire on-demand chief technology officers to get technological leadership. Should I Hire a Fractional CTO? Regardless of the business you are into, the use of technology can take it to the next level. In order to do that, you must get access to expert technological leadership. Hiring a fractional CTO is an inexpensive way to get skilled technological direction. If you are confused about whether or not you should hire a fractional CTO, ask yourself the following questions. Does our company require expert technological guidance? Do we want flexibility in our approach to engage with technological leadership? Does our business need strategic direction and expert oversight? If the answer to any of the above questions is yes, consider hiring a fractional CTO. Don’t you have a budget to hire a full-time CTO? Do not worry. If you are ready to elevate the technological strategy of your company, schedule a consultation with Me. I can offer you personalized advice and strategic direction based on your business goals.
Claude 3: Everything You Need to Know about it

AI tools and chatbots are growing in popularity worldwide. And why not? They are automating a wide range of tasks and improving productivity and efficiency. ChatGPT, Perplexity AI, Google Gemini, and Claude are some leading market players. In this post, we are exploring Claude 3. Claude chatbot was first released in March 2023. Developed by Anthropic, It belongs to the family of large language models(LLMs). Let’s learn about Claude 3 in detail. What is Claude 3? Anthropic AI released Claude 3 on 4th March 2024. As the company claims, it is ready to set new benchmarks, especially in cognitive jobs. This new version is designed to predict human behaviors and learn from their feedback. Claude 3 is a family of three AI models having distinct features and performance competencies. Let us learn about all 3 in brief. Claude Haiku Haiku is one of the fastest and lightest AI models in the Claude family. This AI model is used for tasks that need high speed, such as content moderation, vision jobs, and analyzing and processing large data sets. Claude Sonnet Claude Sonnet is a moderate-strength AI model, which is suitable for applications that need a high level of efficiency. This AI model is capable of managing complex scientific queries. Besides this, it can help in content creation and precise summarization Claude Opus When it comes to intelligence, Claude Opus can outperform both Sonnet and Haiku. It is capable of solving basic mathematics and expert reasoning. Let us explore the features of Claude 3 in detail. Features of Claude 3 Advanced Language Understanding Claude 3, especially its Opus model, exhibits strong language understanding capability. Developers have trained Claude 3 on a variety of datasets. Consequently, it can analyze complex language nuances and generate appropriate responses. It is capable of interpreting human language. Therefore, you can use it for content creation and language translation jobs. Claude 3 supports multilingual processing. It can translate various languages in real time. Users can use it to compose even multilingual content. Quick Results Claude 3 models are capable of handling real-time responses and live customer chats. As a result, you can use it for data extraction jobs that need immediate responses. Claude Haiku can read information-rich research papers with charts and graphs in less than 3 seconds. Claude Sonnet and Opus’s AI models come with higher intelligence. High Vision Capabilities Claude 3 comes with advanced vision abilities. It can process different types of visual formats, including images, graphs, charts, diagrams, and more. User-friendly Claude 3 is easy to use. You can easily process multi-step pipelines. It can help you create structured outputs in JSON format. You can even guide Claude 3 for NLP (Natural Language Classification) and subjectivity analysis. High Accuracy Claude AI model 3 is also known for its high accuracy. Anthropic tested the accuracy of Claude 3 using a dataset of complex fact-based questions. These questions were focused on known model weaknesses. In the test, Claude3 Opus attained more than 99% accuracy. It even recognized unnatural sentences added to the text by a human. Code Generation Claude 3 is capable of generating a diverse range of web codes. Web developers and designers can leverage this AI technology to enhance their productivity. Using this AI model, you create web pages in HTML and CSS. You can also turn images into structured JSON data. It can also assist you in debugging complex code bases. Transparency Transparency is one of the primary features of Claude 3. Users can get insight into how Claude 3 comes to its conclusion. In short, it provides a clear explanation for its responses and the elements that influence them. Performance Claude 3 is a multimodal AI model. Claude 3 Opus can process about 200K tokens at a time. Furthermore, it has negligible hallucination rates. No matter how long the document is, it can be processed accurately. High Security This AI model supports robust security. It features HIPAA compliance options and is SOC II Type 2 certified. You can access it in a private preview through AWS (GA) and GCP. If you are looking for enterprise-grade security and data handling, you can’t go wrong with Claude 3 Claude 3: Is it Worth it? Claude Opus is an advanced AI language model that handles diverse language-processing tasks. In terms of token handling, it outperforms almost all its competitors. If you compare it to GPT 4 and Gemini Ultra, Claude 3 features impressive capabilities across different jobs, such as code generation, content creation, and even language translation. Considering everything, it would be right to mention that Claude 3 is undoubtedly one of the most advanced AI models available. Offering numerous features, ranging from high performance to transparency to ethical guidelines, Claude 3 has set a new standard. The good thing is that people from different industries can use it. It can handle customer inquiries, create content, translate languages, and act as your virtual assistant. So give it a try if you have not already.
Why is Low-code Platform a bad choice in Development?

Low-code or no-code web development is in trend. It enables users to build applications in less time with minimal or no coding. However, these quick development facilities often come with consequences. Although they limit individuals’ dependency on web developers, low-code platforms are not always a good choice. Wondering when you should avoid these platforms? Read this post until the end. Before we proceed further, let us learn what a low-code platform is. What are Low-Code Web Development Platforms? As the name suggests, a low-code platform lets people develop websites or mobile applications with minimal coding. Since it is affordable and requires limited technical knowledge, numerous people and companies prefer to use it. Tilda, UIPath, Adalo, and Webflow are some popular low-code platforms. Unfortunately, these platforms have numerous benefits but come with some limitations. Limitations of Low-Code/No-Cod Web Development You Can’t make What Exactly You Desire With most low-code or no-code platforms, you cannot build a website/mobile application that specifically meets your requirements. They can help you make a simple landing page with limited features. However, if you want to create a complicated business application, it will be challenging to get the desired results. These platforms always come with templates that do not align with particular requirements. Compromised Security Another issue with low-code platforms is compromised security. Since cyber-attacks are increasing day by day, security is a primary concern in web development. No company wants a website or an app, which is at risk of cyber-attacks. These platforms come with pre-designed templates that might have inherent weaknesses. Hackers might exploit these vulnerabilities. When you opt for custom web development services through certified professionals, you naturally minimize security inadequacies. Furthermore, web developers can integrate powerful encryption and security protocols to ensure the security of your app/website. Limited Customization If you want to develop an application that stands out from the crowd, a low-code development service won’t be a good choice. In most cases, they have fixed templates with minimum customization options. You won’t be able to modify several aspects of your app. The lack of integration options might frustrate you in the long run. So if you have complex requirements, consider taking traditional software development services. Poor Performance Low-code/no-code web development relies on pre-built components to perform. Consequently, it might face issues like slow loading and inadequacies. These small things lead to poor user experience and bounce rate. No Proper Control Lack of control of the application is one of the biggest downsides of low-code platforms. Users have to adhere to the policies of the low-code development service providers. Sometimes, these restrictions can go against users. Since you do not have control and ownership over these low-code development services, you can’t do much about them if they suddenly increase service fees. Sometimes, they discontinue the features that are crucial for your business. No Access to Codes There are situations when you have to access the web codes of your website or application. Unfortunately, low-code platforms limit access to codes. As a result, it can be challenging to modify the application. Even if you ever migrate your app to other no-code platforms, your existing service provider might restrict access. Inconsistent Appearance The aesthetics of a website or web application is quite important. It acts as a virtual storefront for businesses. Elements, grids, colors, there are numerous aspects to take care of. With pre-build design templates, you can’t get the exact appearance you want. Final Words: Are Low-Code Web Development Platforms Worth it? Undoubtedly, low-code or no-code platforms come with a lot of compelling features. They are easy to use and affordable. Nevertheless, you can’t neglect their drawbacks. People looking for customized web solutions for their business or brand must ignore these platforms. If you are developing software or an app that requires security compliance, no-code web development options can expose you to risks. Furthermore, they don’t give you complete control over the code base. If you think only low code development can fulfill all your business requirements, you are mistaken. Beyond the simple use case, you will need to hire developers. Consequently, custom web development services are always a better choice. Of course, you spend some extra dollars, but you get a feature-rich, safe, and high-performance website or application. If you want to empower your brand and set it apart from the competition without compromising on security, choose Almas web development services. Let’s bring your vision to life with advanced web development services.
Gemini 1.5: Everything You Need to Know About it

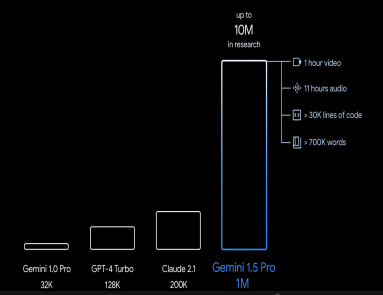
AI platforms have grown significantly in recent years. Today, every leading company has its AI technology – Microsoft, Amazon, Open AI LP, Google, you name it. Gemini 1.5, launched by Google on February 15, is the latest version of Gemini AI introduced in December 2023. This updated edition is making a lot of buzz over the internet. So let us find out what is so unique about it. What is Gemini 1.5? Gemini 1.5 is the new addition to the Gemini era. Earlier known as Bard, Gemini is an AI Chatbot from Google. Previously, we have seen Gemini Pro, Ultra, and Nano. Gemini 1.5 is the next-generation multi-modal artificial intelligence tool. It is gaining popularity for its revolutionary features. Unlike available AI tools, it can process multiple data types, including text, image, audio, and video. Furthermore, Gemini 1.5 can also process different coding languages. In short, it is a complete business tool that users can employ as an assistant. It would be right to mention that Gemini has the competence to function beyond the limitations of conventional AI tools. Sundar Pichai, the CEO of Google, claims that Gemini is the most capable AI model with state-of-the-art performance. Let’s take a look at the features this AI comes with. Features of Gemini 1.5 Bigger Context Window Context window refers to the amount of data an AI model can analyze at a time when producing a response. Gemini 1.5 has gone beyond the boundaries of what AI models could do. Unlike conventional AI platforms, Gemini 1.5 can process large amounts of data in one instance. In one context length, it can process 3 hours of video and 33 hours of audio. Furthermore, it can run about ten million tokens in a single range. The previous version of Gemini could run up to 32,000 tokens. Multimodal Gemini 1.5 can perform a wide range of tasks. This single AI model can process text, video, and audio single-handedly. The AI is exceptionally versatile and adaptable. It can analyze and interpret complex and sensitive commands. It is capable enough to understand even intricate drawings. In short, the AI model can understand and process different scenarios in seconds. Scalability The AI model is highly flexible and scalable. It can adapt to constantly changing workloads as per the requirements. Additionally, its linked architecture supports integration with existing backend infrastructure. Enhanced Safety As artificial intelligence is getting powerful day by day, safety is one of the biggest concerns among users. Before its release, Gemini 1.5 underwent vigorous testing for safety. Google conducted comprehensive tests on possible AI risks and formed robust technologies to diminish them. Proficient Architecture Gemini 1.5 has been designed based on the Transformer and MoE. These Google architectures make this AI capable of performing complex jobs faster than ever. Whether it’s web coding or translating a language, Gemini can perform a wide range of jobs. Gemini 1.5 can serve individuals belonging to different professions and industries. Its architecture enables it to perform tasks that were once impracticable for AI bots. Problem-Solving Capabilities Gemini 1.5 is far better than previous versions in terms of problem-solving. It can provide solutions, modifications, and explanations for different problems. Gemini can accurately understand different concepts of math, science, reasoning, and more. Different Uses of Gemini 1.5 Content Creation Gemini 1.5 is an excellent tool for content creators. Whether you write blogs, articles, or video scripts, it can become your helping hand. Besides text, it can assist you in composing music pieces, poems, and images. Scientific Research Researchers can also use Gemini 1.5 to analyze scientific papers. The AI model is proficient in processing text, tables, graphs, and figures. Additionally, it can analyze and understand deep and complicated scientific research. Education Both students and teachers can use this AI bot to educate themselves. The bot can adapt to different learnings and provide personalized learning material. Entertainment Gemini can give recommendations for music, books, movies, and more. All-in-all, the uses of this AI model are numerous. How you can use this depends on your creativity and intelligence. Conclusion So this is a quick guide on Gemini 1.5. Undoubtedly, it is a revolutionary AI model with advanced proficiencies. Looking at its features, we can say that it is one of the most cutting-edge chatbots to date. It is outperforming other AI players with its innovative technologies. If we look at the future of the Gemini family, possibilities are limitless. Give Gemini 1.5 a try if you have not already. It can take your productivity to the next level.
How Much It Costs to Build a Minimum Viable Product (MVP)

Today businesses and startups keep introducing new products to capture the market share. They take a Minimum Viable Product (MVP) approach to launch their web applications. After all, releasing the simple version of an app lets you test it better. Nevertheless, how much does it cost to create an MVP? Numerous startups have this question in their minds. In this post, we learn about the factors that influence the price of MVP. It will give you an idea about the budget you should arrange for your next MVP. So without any further delay, let’s start it. Factors Affecting the Price of Building a Minimum Viable Product Building an MVP is comparatively more affordable than an actual product. Furthermore, it helps you set budget expectations and secure funding. In short, you can create a clear financial plan for your project. Let’s discuss the aspects that may affect the cost of an MVP. Features of MVP The features and complexity of your MVP play a crucial role in determining the overall cost. If you are making a simple pilot product with basic features and functionality, the cost will be low. The web application with complex features, data processing, and API integrations requires a substantial budget. UI/UX Design User Interface and User Experience also influence the cost of an MVP to a great extent. UI and UX determine how your target audience interacts with your product. If your application’s visual appeal and functionality cannot retain users, you can’t expect to get the desired results. As a result, you must allocate some budget, particularly for UI/UX design. If your product/web application requires comprehensive wireframing and prototyping, it will naturally increase the overall price. Software & Web Technologies The type of programming languages, libraries, and frameworks you use also affects the price. Besides this, the license fee for software pieces increases the product cost. If you want to do cost-cutting in this part, choose cross-platform frameworks rather than native technologies. Nevertheless, do not compromise on the functionality and scalability requirements of the app. Cost to Hire a Development Team The cost of hiring a web development team depends on various factors. We have listed some of them below: Team Size The number of members a development team has affects the cost. If you need a large team, you will have to pay accordingly. Experience Besides the size of the team, expertise and experience level of developers also influence the cost. A skilled and experienced professional often has a higher fee than a newbie. If you also need testers or data engineers, the project cost will rise. Location of the Team Web developers from the United States and Europe may charge more than programmers from Asia. So consider the geographical location of experts when hiring them. In addition to this, you may also determine choosing between freelancers and an in-house team. Do not forget that getting an on-site team entails additional expenses apart from their salary. Overall Development Timeframe of the Product How long it would take to develop a minimum viable product depends on various factors. The number of programmers, availability of resources, and complexity of the applications are a few common aspects. Besides, numerous technological challenges can impact the timeframe. The shorter the timeframe for building an MVP is, the more cost-effective it will be. The Possible Hidden Charges for Building an MVP In addition to the above evident expenses, you may have to bear some unforeseen expenses. These could be: Quality Testing Once your MVP is built, it is tested for proper functionality and a pleasing user experience. You will have to hire a vendor to obtain a QA testing service and certification. Performance Optimization As your user base increases, you will need to scale and optimize the performance of your MVP. For example, you might need to invest in a high-capacity hosting server, load balancers, and caching tools. Integration of 3rd Party Services In some cases, your application may require third-party integration. It can be an API, Plugin, or any external platform. These services can have monthly fees or license costs. Local and International Marketing Determine whether you want to target the global or local market. Depending on your target audience, make your application compatible with a particular language. These small things also impact the cost of the product. Maintenance Even after your application is officially launched, it requires regular improvement and maintenance. The cost of maintenance might go up to 20% of the overall MVP development cost per year. Marketing Your product cannot succeed if it does not reach the right audience. Therefore, you need to spend on marketing techniques too. You will have to create a budget for social media advertising, content marketing, and search engine optimization. Quick Tips to Minimize the Cost of an MVP Go for web application-building platforms that require minimal coding. Use open-source libraries & frameworks to avoid license fees. For instance, React Native and Flutter are two open-source frameworks that you can use to build iOS & Android-based mobile applications. To manage the scalability requirements of your app, prefer cloud-based development platforms like AWS and Azure. Consider outsourcing your MVP app development. It will be several times cheaper than hiring an in-house team. Final Words Building an MVP is an ideal way to bring an idea to life. Nevertheless, before you progress, you must be aware of potential expenditures. In this blog, we make you familiar with all the factors that can increase the cost of your products or app. Based on these aspects, you can plan the budget for your MVP. If you want to know the exact price for an MVP, get in touch with Almas. Our web development consultant will do a detailed cost analysis of your desired MVP based on your requirements. Besides web development consulting, we also provide web development services. So what are you waiting for? Take the first step toward your
JSON Web Token: Everything You Need to Know about it

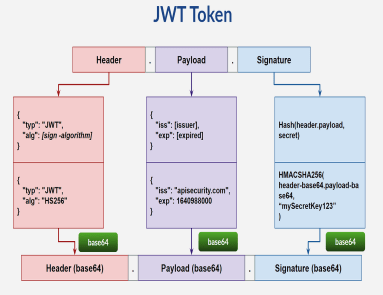
JSON Web Token, or JWT, has grown in popularity for transferring information safely between two parties. First launched in 2010, JWT proposed an internet standard for generating data with optional encryption or signature. The technology ensures that the shared information is digitally signed and data is verified and confidential. Do you want to learn more about JSON Web Token in detail? This post informs you about its structure, functions, and pros & cons. Let’s get started. JSON Web Token Overview JWT enables users to share information safely between two parties. These two entities are a client and a server. You can take the example of the front end and back end of a web application. JWT comprises JSON objects having the information that needs to be shared. Every JWT has a digital signature with the help of hashing. It ensures that the content of JSON is not tweaked or modified by any 3rd party. Structure of JSON Web Token The structure of JWT consists of the following parts: Header The header part further consists of two parts: The token type (typ.): JWT and the Algorithm used to sign the token (alg.). Payload The payload comprises the JSON object or claims. Signature It is a string formed with the help of a cryptographic algorithm. It helps in verifying the integrity of the JSON payload. How Does JSON Web Token Authentication Work? JWT is a technology that supports server-to-server authorization and API authentication. It provides Single Sign-On authentication that helps users log into different applications with one set of authentication systems. JWT ensures that only authorized persons receive information from the authentication server. The user will have to provide a secret key to the identity provider to access the information. The service provider compares the received signature of the token. If the result matches the signature, the service provider gets to know that the information is coming from a legitimate source after the verification. If we have to explain it in layman’s terms, it works like this: The user signs in using a specific username and password. The verification server authenticates the credentials and provides a JWT-signed key. In the future, the client will use the JWT to secure information by passing the JSON web token in the HTTP authorization header. After that, the resource server confirms the legitimacy of the token using the public key. The Identity Provider creates a JWT certifying user identity. Thereafter, the resource server interprets and confirms the authenticity of the token with the public key. Applications of JSON Web Tokens Users can utilize JSON Web Tokens in multiple ways. Some of their primary usages are as follows: Authentication One of the crucial roles of JWT is providing authentication. As soon as a user logs in using their credentials, an ID token is returned. This ID token is JWT. Authorization When a user successfully logs in, an application requests to access routes and services on behalf of that user. However, the request has to pass an Access Token, which is in the form of JWT. Single Sign-on utilizes JWT due to the small overhead of the format. Furthermore, you can use it across various domains. Secured Exchange of Information JWT is a secure way to transmit information between authorized parties. It ensures that the information is coming from a legitimate sender. The structure of a JWT lets you ensure that the information is not interfered with by a third party. Advantages of JSON Web Token JWT offers numerous advantages in comparison to Simple Web Tokens (SWTs) and SAML tokens. Some primary ones include: High Security JWTs are highly secured. They employ public/private key pairs for signing. A JWT can also be signed by a shared secret with the help of the HMAC algorithm. SAML (Security Assertion Markup Language) tokens can use key pairs, such as JWT, signing XML with XML digital signature. Compact JSON is less wordy in comparison to XML. As a result, its encoding is less than that of a SAML token. It makes JSON preferable for HTTP and HTML landscapes. Straightforward Process Since JWT is utilized at an internet scale, you can process it effortlessly on smartphones and other devices. Widely Used JSON parsers are widely used in all the primary programming languages as they effortlessly connect to objects. Limitations of JSON Web Token JWT also comes with some limitations that you must be aware of. Irreversible JWT features an independent verification system. Therefore, you can’t cancel a JWT before it expires itself. As a result, it is tough to implement actions like banning a user immediately. Reliant on One Secret Key Another limitation that might bother some users is its dependency on a single secret key. If that key is compromised, the hacker may create their own JWT. However, you can prevent this scenario by changing the secret key frequently. Final Words So this is all about the JSON Web Token. Considering everything together, we can say that JWT is very useful for sharing information safely between a client and a server. It is compact and suitable for single-on implementations. JWT is a practical tool for modern web security.
Hashing vs. Encryption: What’s the Difference?

As data breaches and cyber-attacks are rising, protecting sensitive information is crucial. Hashing and Encryption are two renowned names when it comes to data protection tools. Although both safeguards data, they are different in various aspects. This Hashing vs. Encryption blog makes you familiar with their main differences. Before we discuss their dissimilarities, let’s learn about them. Hashing Overview Hashing is a procedure that transforms data into an unplanned value with the help of a hash function. It converts data into a hashed value. Thus it makes it difficult for hackers to decode it. Hashing prioritizes the integrity of data. If you send a hashed file to someone, you also provide a hashed value with it. The recipient then calculates this value. If the value matches, the file is not tampered with. Generally, we use hashing for large amounts of data. How Does Hashing Work? The hashing utilizes robust algorithms to produce hash value/function. The algorithm generates distinct hash values for different keys. In short, each unique input string has a specific hash value. Encryption Overview Encryption also encrypts data using algorithms. It scrambles the data so that no one, except the legit recipient, can understand it. Dissimilar to hashing, encryption is a two-way process. First, information is encrypted and then decrypted when an intended user receives it. Encryption is used for both sensitive and general information. The system makes your data unreadable to an unauthorized party. How Does Encryption Work? Encryption follows a set of rules and instructions to transform plain text into encrypted data. It helps you convert text, messages, or files into ciphertext. The algorithm utilizes a unique information piece, known as the encryption key. This key determines how the plain text will be transformed into encrypted text. The key can be symmetric or asymmetric. Symmetric cryptography utilizes a symmetric key. The data sender and receiver use the same key to share the data securely. Asymmetric cryptography employs a public and private key. The public key encrypts information, while the private key decrypts it. In asymmetric encryption, only the private key is kept secret. Hybrid encryption is another encryption option. It combines symmetric and asymmetric keys. This encryption type blends the strengths of the above two encryption types. Hashing vs. Encryption: Key Differences Based on Different Aspects Types of Security Hashing Hashing focuses on data integrity. A minor change in the input data can change the hash value. People use this type of security for password storage and data integrity verification. Encryption Encryption prioritizes confidentiality. It aims to stop unauthorized people from accessing sensitive information. Generally, people use it to secure communication (TLS/SSL). It protects sensitive information by converting it to an unreadable format. Algorithms Used Hashing While hashing uses various algorithms, a few common ones are MD5, SHA-1, SHA-2, NTLM, CR32, and LANMAN. Encryption Similar to hashing, encryption also uses numerous algorithms. Some primary ones are AES, RC4, DES, RSA, and ECDA. Reversibility Hashing Hashing is irreversible. It is a one-way process. It takes input data and generates a fixed-sized hash value. The primary characteristic of the hash function is that it requires only the original input from the hash value. Encryption Encryption, on the contrary, is reversible. It transforms readable data into unreadable data (ciphertext). It does it with the help of an algorithm and a key. The ciphertext cannot be decrypted back to the original plaintext even if the user is aware of the key. Length Output Hashing Hash functions feature a fixed-length output. For instance, SHA-256 (part of the SHA-2 family) generates a 256-bit (32-byte) hash value. Due to the fixed length, hashing provides a consistent and predictable output size. Encryption In encryption, algorithms generate variable-length outputs based on the algorithm, key size, and operation mode. For example, in the Advanced Encryption Standard (AES), the output length varies based on key size and the mode of block cipher. Hashing VS. Encryption: Which Should I Choose? While the goal of both Hashing and Encryption is protection, their applications are different. If you want to keep your sensitive information safe while it is being transferred from one server to another, choose encryption. Nevertheless, if your data is in storage and you want to protect it from hackers, hashing can be a perfect choice. Conclusion So this is a comprehensive comparison of Hashing vs. Encryption. This post explained how both are different in terms of various factors. All-in-all, we can say both play a pivotal role in safeguarding digital information. Both have a different set of capabilities. Hashing acts as a firm guardian of data integrity as it has unidirectional and deterministic properties. On the contrary, encryption transforms sensitive data into an unreadable format. Now since you are aware of their features, determine with which you should go. The good thing is that you can combine both hashing and encryption. For example, you can use hashing to protect data on the server and encryption to protect files users download after gaining access.
Why Consider Hiring a Web Development Consultant in 2024

Are you planning to establish an online presence in 2024? Great going! Gaining success online is not a matter of chance. It requires proper strategies and implementation of relevant technologies. In the ever-evolving landscape of technology, you cannot rely on conventional and fixed approaches to grow. You need a web development consultant who can guide you with their expertise and experience. This post explains why one should consider hiring web development consultants. Without any further delay, let us get started. Web Development Consultancy Overview A web development consultant is an expert who gives advice and support in planning, developing, and maintaining websites and applications. The consultant helps you throughout the journey of making a concept into reality. They not only streamline the web development process but also improve the visibility of your website. In short, web consultants enable you to reach your target audience. Let us understand what exactly a web development consultant does. What Services do Web Development Consultants Offer? Generally, a web development consultancy assists businesses in creating, improving, and maintaining their web presence. Depending on your requirements, they create a strategy to develop your website from scratch or revamp the current one. Individuals can seek consultancy for website development, E-commerce websites, CMS (Content Management Systems), software development, and more. In addition to this, they also help you with website design, performance optimization, SEO, website security, and maintenance. If we discuss the process for web development consultancy, it goes like this: Initial Consultation The initial consultation involves meeting with a client and understanding their business goals. In this process, a consultant tries to identify your target audience, scope of work, and budget. Planning of Project After the initial discussion, the consultant does comprehensive project planning based on objectives. It includes making project timelines and milestones. After that, the expert determines the framework, tools, and expertise required. Designing Phase In this phase, web development consultants guide you in developing the structure and layout of the website. They give expert advice on design elements like UI and UX. They can also prepare website navigation paths and UX content strategies. Development An experienced consultant chooses the most suitable website development platform for your website. They also mentor you for the integration of 3rd party tools. Maintenance Web development consultants offer ongoing support for your website maintenance. Post-website launch, they advise on necessary improvements and security updates. You can also discuss future improvements and additions to your online business. Advantages of Hiring Website Development Consultants What is the benefit of hiring a web development consultant? Several people ask this question. They think that hiring website developers and designers is adequate to succeed online. Remember, a successful online business requires a holistic approach. The web development consultancy provides a broader perspective on online business. Some benefits you can acquire from hiring a web development consultant include: Expert Advice Taking business online is not child’s play. You must have a deep understanding of the web development world. Website development consultants have years of experience in the industry and are aware of trends. Consequently, they help you understand things better and make smarter business decisions. Customized Solutions Every online business is unique in itself. You cannot rely on the strategies that worked for someone. Consultants provide you with tailored solutions for your unique businesses. They help you create a website that aligns perfectly with your business goals. Web consultants possess the knowledge and skills required for different areas of website development. Cost-Effective Some newbies may find hiring a web development consultant an additional expense. Nevertheless, it has numerous long-term benefits that outweigh its initial cost. A web consultant optimizes your website for better conversion, which naturally increases your revenue. Besides this, they optimize website design and layout that enhance the experience of your end users. They also ensure your website is optimized for search engines. These small things increase traffic to your website and ultimately your business grows. Let You Focus on Your Core Business Web development consultants take care of the overall growth of your online business. They plan strategies for your website and help you execute the right action at the right moment. You do not need to worry about what trend is going on and what tools you need to use. The consultant will guide you on everything. It allows your internal team to focus on their core competencies. Do not Wait for Years to Get Results If you are a beginner, learning things and growing online can take years. However, when you work with a web development consultant, you get faster results. They have tried and tested strategies to succeed online. Web development consultants have tools and experience that can help you get faster results. It saves your time as well, which is a valuable resource in online business. Knowledge Transfer Hiring consultants also transfer knowledge to your internal team. You and your team can learn from their experience and expertise. They provide you with knowledge that is useful for your future projects. Final Words: Should I Hire a Web Development Consultant in 2024? There are more than 200 factors that determine how your website will perform in search engines. Website speed, mobile responsiveness, search optimization, and various aspects of UI and UX are things you cannot compromise on. If you want to take your online business to the next level, you need to work on all these. And an experienced consultant can help you with that. Do not miss out on the opportunities. Partner with Almas to get professional web development consultancy. We will elevate your online presence and make sure your website aligns with the latest industry standards. So what are you waiting for? Consult with us and stay ahead of your competitors in 2024.

