JavaScript Console methods are functions provided by JavaScript’s ‘console’ object. These functions enable web developers to access the debugging console in web browsers.
In short, they improve the debugging process by letting developers perform different debugging and logging tasks. For instance, they can track the performance of their web codes, output information, and inspect objects and arrays.
This post makes you familiar with some crucial JavaScript console methods. Let’s begin.
1. Log Method
The console.log() method is one of the primary JavaScript console methods. It allows developers to print numbers, strings, JavaScript variables, or objects in the console. Besides, it logs messages to the debugging terminal rather than displaying them in the browser console.
console.log('Hello, world');
console.log({ name: 'Alice', age: 30 });
2. Info Method
The method console.info() is similar to console.log(). It helps developers print information needed for debugging purposes rather than printing values.
console.info('This is an informatinal message');
3. Debug Method
The console.log(), console.info(), and console.debug() look similar. Nevertheless, their output visibility in the browser console is different.
The browser defines color codes to console method output messages. The output from the console.debug() method does not show in Chrome developer tools by default. Users must enable the console filter option for all levels to see the output from the debug method.
console.debug('Debugging message');
4. Warn Method
The console.warn() method allows developers to display a warning message in the console. The message can be anything from an object to an array, to a variable.
Generally, warning messages are highlighted with a yellow icon. Therefore, they look different from regular log messages. The message appears in the browser as a warning indicator.
console.warn('This is a warning message');
5. Assert Method
The console.assert() method is different from the above-mentioned methods. This console method is used for testing purposes. It evaluates a given expression. If the expression results in ‘false’, it writes an error message to the console..
The console method helps in debugging by verifying certain conditions.
console.assert(1 === 2, 'This will fail');
6. Count Method
As the name suggests, the console.count() method is a log counter. It logs the number of times the console.count() method has been called in a script. The console method is useful for tracking how many times a particular code is executed.
console.count(label);
console.count(label);
label (Optional): A string label to identify the count. If there is no label, the default label ‘default’ is used.
It’s usage examples are as follow:
console.count("myLabel"); // Output: myLabel: 1
console.count("myLabel"); // Output: myLabel: 2
console.count("myLabel"); // Output: myLabel: 3
console.count(); // Output: default: 1
console.count(); // Output: default: 2
In the above example, calling ‘console.count(“myLabel”) three times increments the count for the label “myLabel”. Similarly, calling ‘console.count()’ without a label increments the count for the default label.
7. Trace Method
The console.trace() method in JavaScript helps developers output a stack trace to the console. It provides a report of the active stack frames at a particular point in time. The console method shows the path of the execution which led to the current line of code.
This debugging purpose helps developers learn how a particular code was reached.
Syntax
console.trace(label);
Label(Optional): A string label appears at the beginning of the stack trace.
Example
function firstFunction(){
secondFunction();
}
function secondFunction(){
thirdFunction();
}
function thirdFunction(){
console.trace("Tracking the call stack:");
}
firstFunction();
Output
Tracking the call stack:
at thirdFunction (<anonymous>:10:13)
at secondFunction (<anonymous>:10:13)
at firstFunction (<anonymous>:10:13)
at <anonymous>:14:1
In this example, calling ‘console.trace (“Tracking the call stack:”)’ inside thirdFunction outputs the stack trace to the console, showing the sequence of function calls that led to thirdFunction.
8. Time, TimeLog and TimeEnd Methods
The ‘Time’, ‘TimeLog’, and ‘TimeEnd’ are popular JavaScript console methods. Developers use them to measure and log the duration of code execution in programming.
Time Method
The time method starts the timer and records the time. Developers can calculate the exact duration of a particular operation through this method.
TimeLog Method
The ‘TimeLog’ method logs the current time along with the elapsed time from the call of the ‘Time’ method. It is quite helpful for recording intermediate steps in a long-running process to learn how long a particular step takes.
TimeEnd Method
As the name indicates, the ‘TimeEnd’ method stops the timer. It logs the total time since the ‘Time’ method was called. This method gives you a record of the total duration of the operation.
console.time('process'); // Start the timer
// Code block whose duration you want to measure
for (let 1 = 0; i < 1000000; i++) {
// Some time-consuming task
}
console.timeLog('process'); // Log the intermediate time
// Another code block
for (let i = 0; i <1000000; i++){
// Another time-consuming task
}
console.timeEnd('process'); // End the timer and log the total time
Output
process: 10ms
process: 15ms
process: 20ms
9. Table method
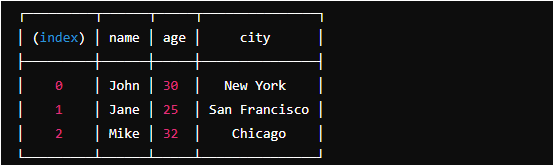
The JavaScript ‘console.table()’ method displays tabular data in the console. It is quite useful to visualize an array of objects in an organized way. It helps users understand data in a better way. After all, they can sort columns fast.
const data = [
{ name: "John", age: 30, city: "New York"},
{ name: "Jane", age: 25, city: "San Francisco"},
{ name: "Mike", age:32, city: "Chicago"}
];
console.table(data);
Output

10. Clear Method
The clear method in JavaScript helps developers clear the console. If you want to delete all your previous logs and start fresh, you can use this console command.
console.log("This is a log message");
console.log("Another log message");
// Clear the console
console.clear();
console.log("This is a log message after clearing the console");
Output
This is a log message
Another log message
This is a log message after clearing the console
As soon as the console.clear() is called, the console gets cleared. Only log messages are visible now.
Final Words
Undoubtedly, there are numerous tools to debug in JavaScript. Nevertheless, console methods are the easiest ones. The good thing is that these console methods support all types of web browsers. Consequently, developers prefer to use these methods for debugging.
JavaScript console methods provide web developers with a set of tools helping them optimize performance. So if you want to improve your debugging workflow as a web developer, master these console methods.
All-in-all, we can say that JavaScript console methods are priceless assets in the web development tool kit.